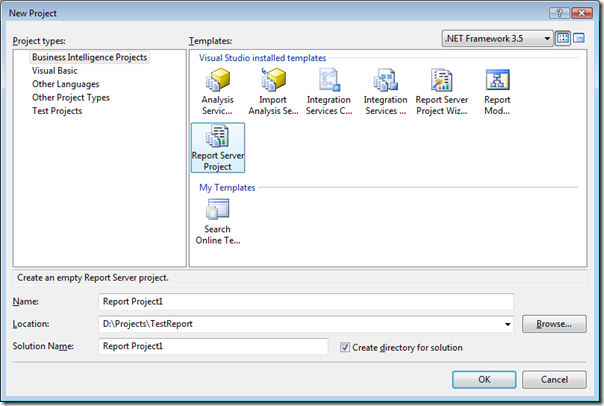
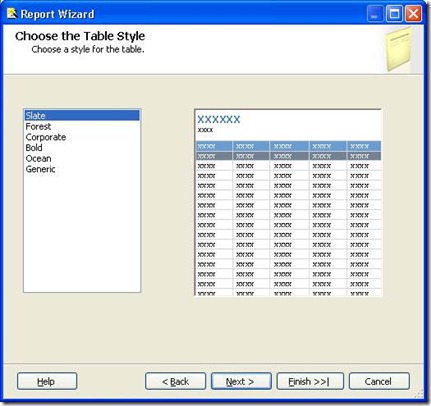
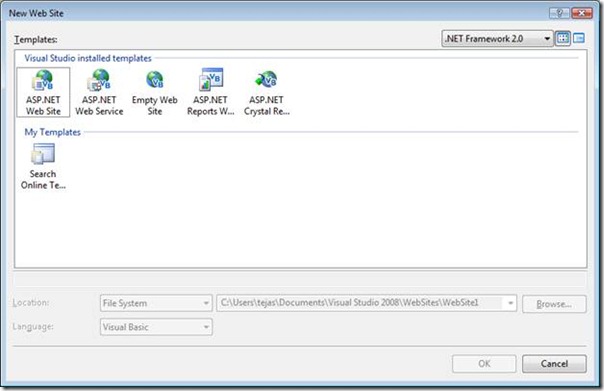
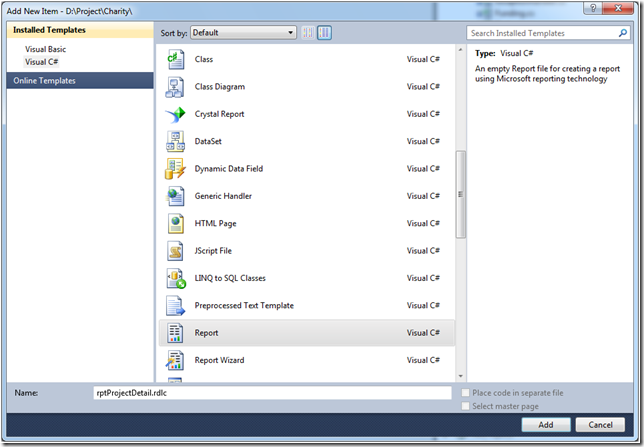
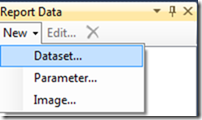
| As, I mentioned in my post, Load Reports without SQL SERVER Reporting Service with Asp.Net, we can develop a report without SQL SERVER Reporting Service. That is very simple to do with Microsoft Visual Studio. Please follow the following steps to generate simple report which can be load in browser without SQL SERVER Reporting Service. We need to follow following steps to generate simple report with RDLC: 1. Create RDLC file. 2. Create Dataset from Report Data Source. 3. Design the Report 4. Runtime pass information to Report Data Source, so report will be generated with Data Let's create one simple web application with RDLC report. 1. Create RDLC file:
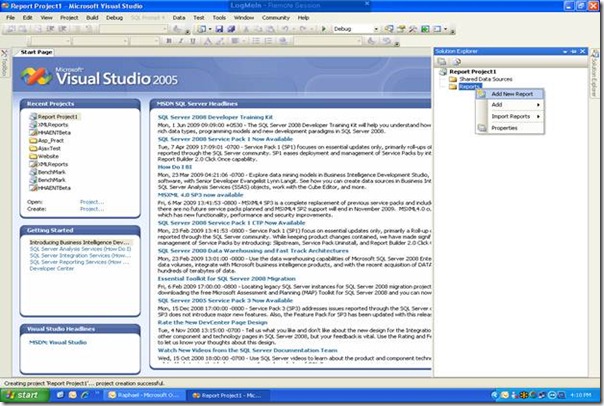
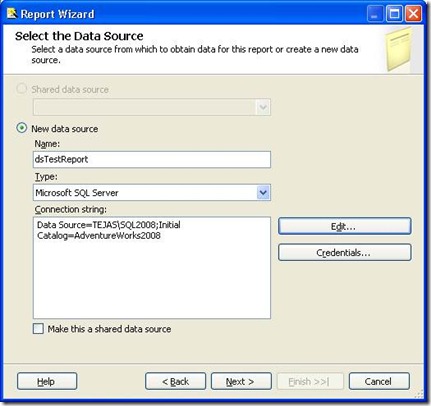
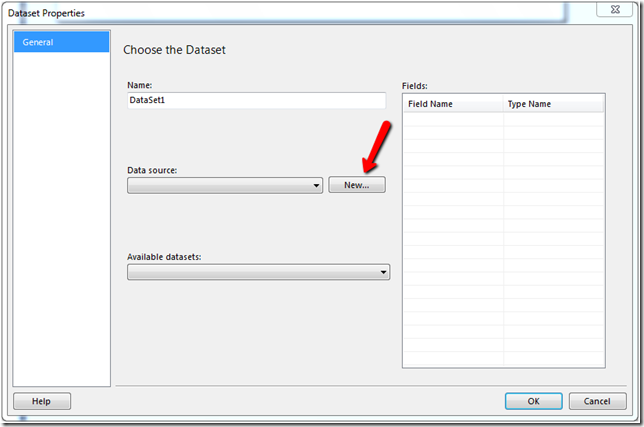
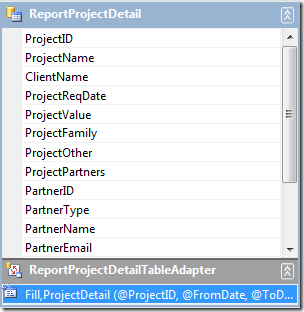
 2. Create Dataset from Report Data Source:
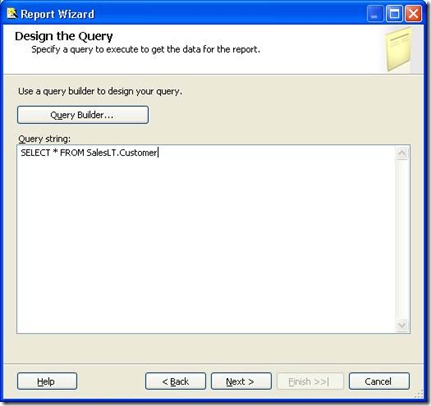
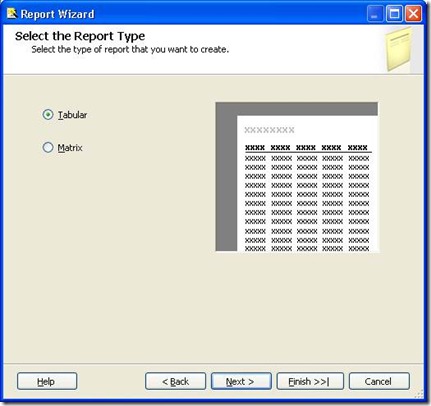
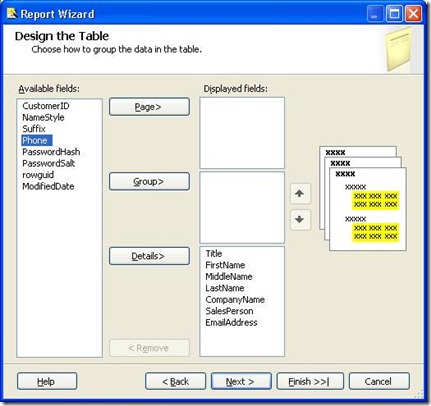
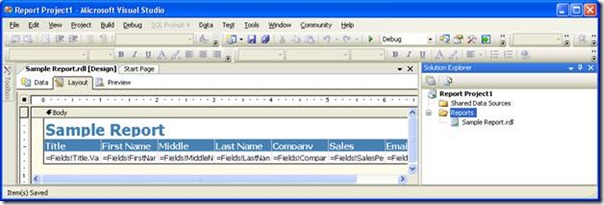
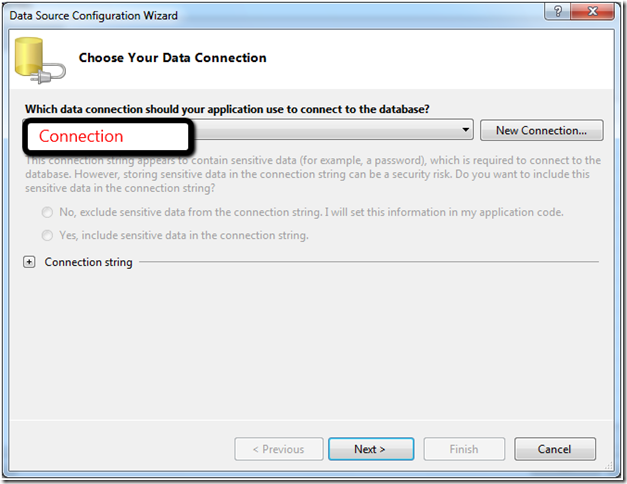
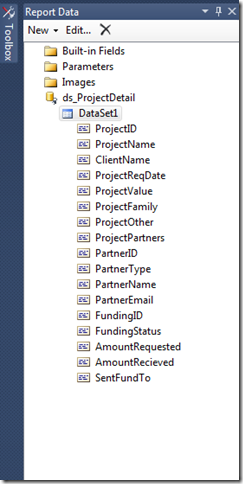
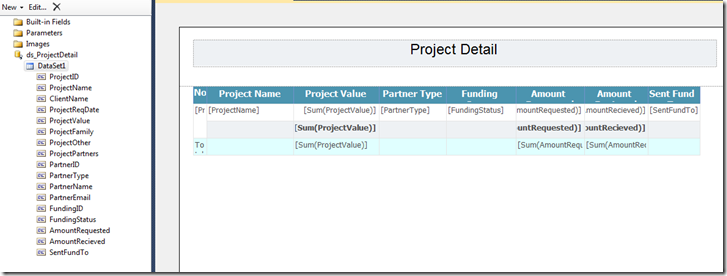
 3. If your "Data Source" is listed in options, select it from there, else click on "New".  4. If your "Connection" is listed in options, select it from there, else click on "New Connection", to make your connection.  5. Once "Connection" is selected, select your Table/View/Stored Procedure/Function, from which you need to build your report and give appropriate name to Dataset:  6. Once you have selected DB Object in Dataset, you can find out all the columns that are available in selected dataset as follows:  7. Once you have this dataset, you will also find that one XSD file is also created in App_code folder, with the same schema, which is used to provide schema definition to RDLC file  3. Design the RDLC Report: In Step #2, we have created Dataset with columns that needs to be displayed on the report. Now its time to use that Dataset and design the report. You should drag, "Table" from "Toolbox" and assign property "Dataset" created Dataset in Step #2.
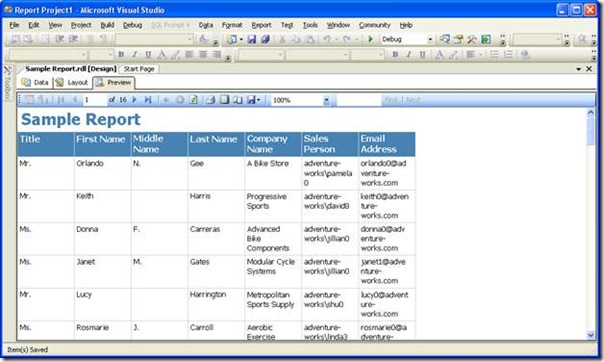
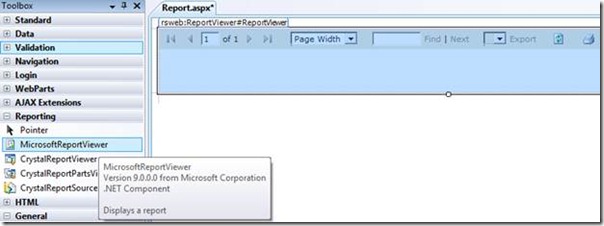
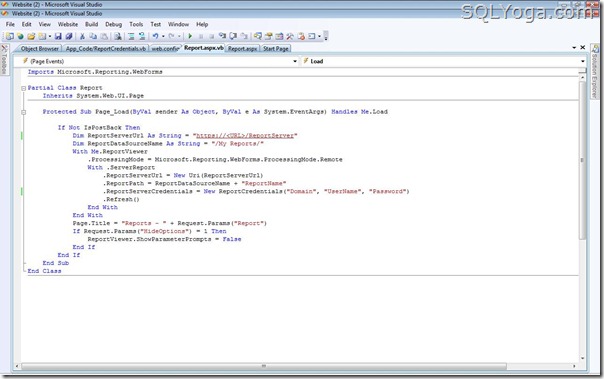
 4. Runtime pass information to Report Data Source, so report will be generated with Data: So far, we have done report designing, now its time to pass actual data to the Report Data Source, so report will be generated with actual Data. To display report on the browser, we have to use "Microsoft Reporting WebForms", which will load the report in the browser with ASPX page. Please follow the steps to pass information to RDLC Report:
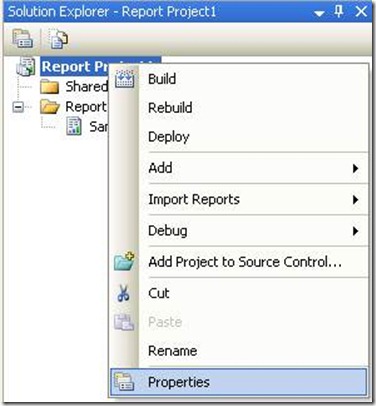
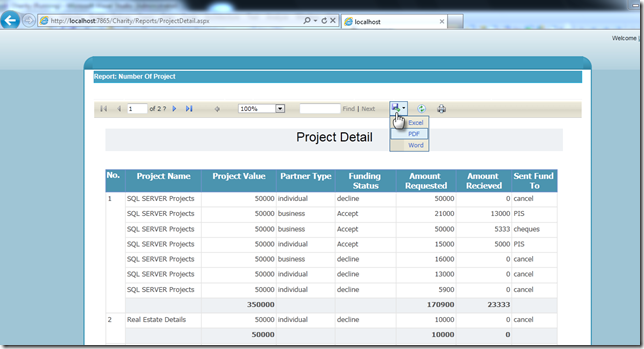
using System; using System.Configuration; using System.Data; using System.Data.Common; using System.Web.UI; using Microsoft.Practices.EnterpriseLibrary.Data; using Microsoft.Practices.EnterpriseLibrary.Data.Sql; using Microsoft.Reporting.WebForms; using System.Collections.Generic; using System.Linq; using System.Web.UI.WebControls; using System.Data; using DataAccessLayer; public partial class Reports_ProjectDetail : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { string connectionString = ConfigurationManager.ConnectionStrings["PISConnectionString"].ConnectionString; Database db = new SqlDatabase(connectionString); DbCommand command = db.GetStoredProcCommand("ReportProjectDetail"); DataSet dataset = db.ExecuteDataSet(command); ReportDataSource datasource = new ReportDataSource("DataSet1", Dataset.Tables[0]); ReportViewer1.LocalReport.DataSources.Clear(); ReportViewer1.LocalReport.DataSources.Add(datasource); ReportViewer1.LocalReport.Refresh(); ReportViewer1.Visible = true; } } } Let me explain how it works: 1. On Page load, we call one stored procedure to get data from database. Here I have used Microsoft Application block to connect to database and get the information 2. Once, we have the data in DataSet, we have created new "Report Data Source" with the SAME name: "Dataset1" and assign result table as per #1 and assign it to ReportViewer 3. And at last we refresh ReportViewer to display the information as per Datasource provided.  This report is ready and you can export it in Excel, PDF, Word etc. This example is developed in Microsoft Visual Studio 2010 Let me know your comments and difficulties, if any Reference: Tejas Shah (www.SQLYoga.com) |
Learn SQL and database management at SQLYoga for articles, tutorials, and tips to improve your skills and streamline data operations. Join our community!
November 21, 2011
SQL SERVER: Develop Reports with RDLC (Asp.Net)
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
September 13, 2011
SQL SERVER: Load Reports without SQL SERVER Reporting Service with Asp.Net
Answer of his question is, YES. We can have reports without using SQL SERVER Reporting Service with same layout.
Microsoft Visual Studio is providing file called "RDLC" file, by which we can develop report in Microsoft Visual Studio and that Report doesn't need to deploy on Report server and will be called from Asp.Net application itself. By RDLC, it is very simple to load report in browser. We are out of issue to deploy reports on the Report Server and execute it from there. RDLC file remains there with project files.
In the Next post, I will explain in details to configure RDLC report with ASP.Net
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
June 15, 2011
Community TechDays at Ahmedabad, 2011
| We had an excellent Community TechDays on 11th June 2011 at Ahmedabad. We have huge crowd to attend the sessions. Please find presentations and demos which speakers have presented during the session. | |||
 | Harish Vaidyanathan [twitter] Topic: HTML 5 | ||
 | Jacob Sebastian [twitter | blog] Topic: SQL SERVER Worst practices Download Presentation and Demo Files | ||
 | Pinalkumar Dave [twitter | blog] Topic: SQL SERVER Performance troubleshooting using Waits and Queues | ||
 | Topic: Asp.Net Tips and Tricks Download Presentation and Demo Files
| ||
| We will upload this session photos soon
| |||
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
June 4, 2011
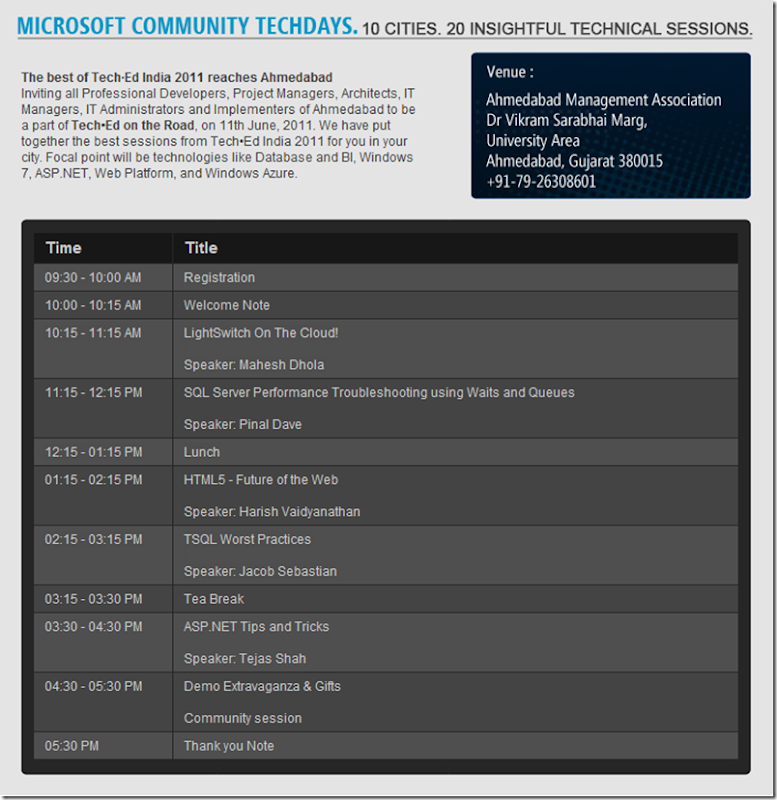
Microsoft Community TechDays at Ahmedabad
Great News, Community TechDays event is back on 11th June, 2011 at Ahmedabad. This time I got a chance to have a session in this Community TechDays.
There are attractive sessions as follows:
1. HTML5 - Future of the Web, Harish Vaidyanathan, Evangelist Lead, Microsoft
2. SQL Server Performance Tuning, Pinalkumar Dave, Evangelist, Microsoft
3. T-SQL Worst Practices, Jacob Sebastian, Microsoft MVP
4. LightSwitch On The Cloud!, Mahesh Dhola
5. Asp.Net Tips and Tricks, Me (Tejas Shah)
Please register for the event ASAP.
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
April 25, 2011
SSRS: Configure User Authentication with ReportCredentials
| Many times I found that the Reporting service is configured to access as "Anonymous Access", so any user having URL can access reports from external world. Ideally it should be access by only users/application. For that SQL SERVER Reporting service should not be accessed by "Anonymous Access". It also prevents Report server from unauthorized access. NOTE: In shared hosting, Hosting provider provides username/password and only those users can get access to the reports for that specific user. Today, I am going to explain to how to send user credentials from Report application, so Reporting service can authenticate user and allow to get reports. Only users having correct credentials can access the reports from the server. We are going to configure application to send credentials, so application can get access to the reports. To configure application to get access reports from Shared hosting/Domain, we need to do following: 1. Get credentials from shared hosting/Domain controller to access the reports 2. Configure Application to Authenticate (.Net) 1. Get credentials: Whenever we need to deploy/access report from the Report Server, we should have following information:
This information will be provided by Shared hosting provider/Domain controller. Information like:
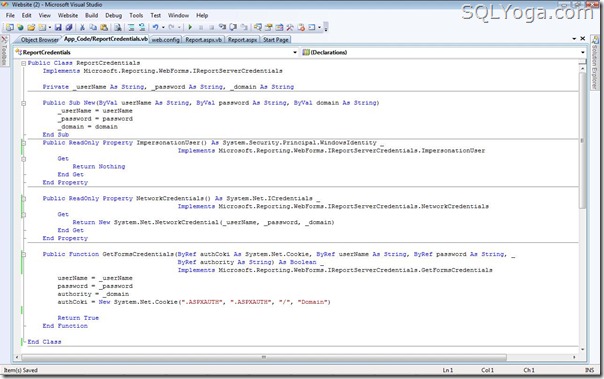
To check this information, Type Report URL in browser. It will ask for Username and password (if anonymous access is disabled). Enter given credentials, if Credentials are correct then Reporting service allow you to access the URL. 2. Configure Application to Authenticate (.Net) As we get Basic information in step #1, now we need to build application that pass credentials to the Report server, so Report server authenticate the request and allow application to access the reports. To authenticate request to Report server we need to implement IReportServerCredentials to send Report Credential to Report Server.
Public Class ReportCredentials

Imports Microsoft.Reporting.WebForms That's it, now you can access your reports deployed at Shared Hosting/Domain from application, Report server allows to access if credentials are correct. Let me know if you have any question/problem in deploying/accessing reports from Shared Hosting/Domain. |
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
April 19, 2011
SSRS: Introduction to SQL SERVER Reporting Services
| Report is a better presentation of data. From report user/Management can easily analyze the information. Report is easy to explain such information like Sales graph, profitability etc.. SQL SERVER provides rich kind of report that can be easily generated from SQL SERVER and send it to user/management in different formats like Excel, word, HTML etc..SSRS (SQL SERVER Reporting Services) also supports CHARTS which is very useful when we need to develop reports for Management. To start with report, We can see how to create a report with SSRS. We will learn this by following steps: 1. Create Report. 1. Create a Report
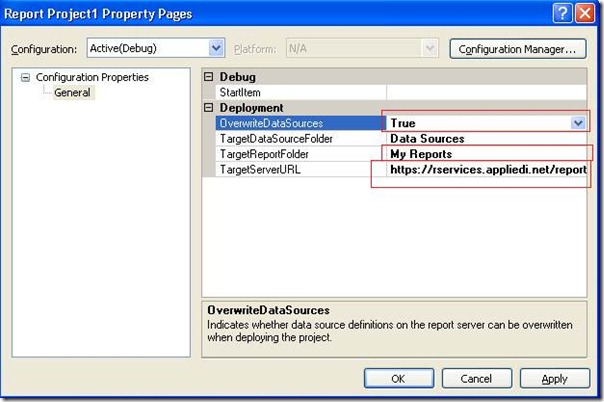
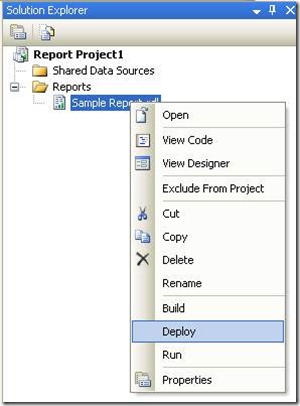
2. Deploy Report to Report Server:
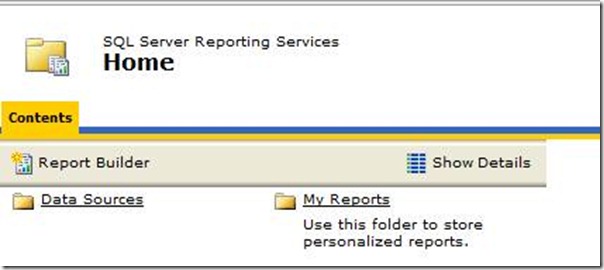
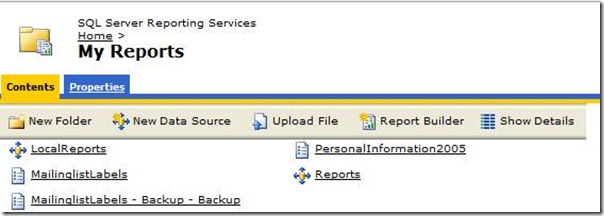
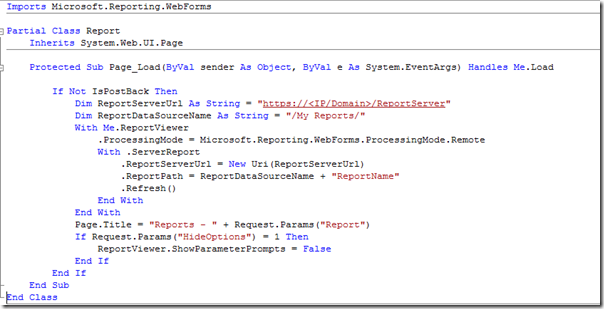
To deploy report on Report server, we need to have Report server information like Report Server URL, Credentials to connect to Report Server. Today we will just deploy report to Local Report server, I will explain in another post to How to deploy report to the server which requires credentials. 3. Use Report from application (Asp.Net)
This is simple code, which tells Report Viewer control to load report. Let me explain each line. 1. ReportServerUrl and ReportDataSourceName are set up with server information. 2. Then we need to setup "ReportName", it tells report viewer control to load that report from Report server. .ReportPath = ReportDataSourceName + "ReportName" NOTE: "ReportName", will be actual report name 3. And we also need to setup Report Credentials, so "Report server" can allow our application to access this report. That's it. Now run application and you can find that you can access "Reports" in application. |
 18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS
18+ years of Hands-on Experience
MICROSOFT CERTIFIED PROFESSIONAL (Microsoft SQL Server)
Proficient in .NET C#
Hands on working experience on MS SQL, DBA, Performance Tuning, Power BI, SSIS, and SSRS